通过DOM树可以可容易的访问到html文档中的所有元素
例如向上访问父辈的元素有以下方法
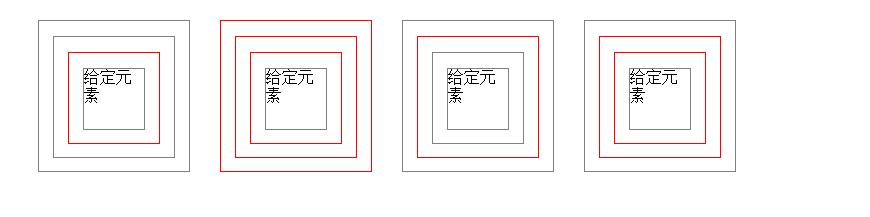
1.parent()方法可以得到所定元素的直接父元素
$("span").parent();得到<span>元素的直接父元素
2.parents()方法得到给定元素的所有父元素
$("span").parents();得到<span>元素的所有父元素
$("span").panents(".text");得到<span>元素的父元素中class="text"的元素
3.parentsUntil()方法得到两个给定元素之间的元素
$("span").parentsUntil(".text");得到<span>元素与class="text"元素之间的所有元素
1 2 3 4 5 7 39 48 49 505164 65525453给定元素555756给定元素586059给定元素616362给定元素
效果图:

分类: